Yes, now I am Adobe Certified Expert in Adobe Flex 3 with AIR (9A0-082).
Android SDK, Android mobile apps, iOS mobile apps, Flex development tips, RIA development, Flex charts, Flex mobile development, Adobe Air mobile apps, iPhone mobile development
Saturday, January 29, 2011
Thursday, January 20, 2011
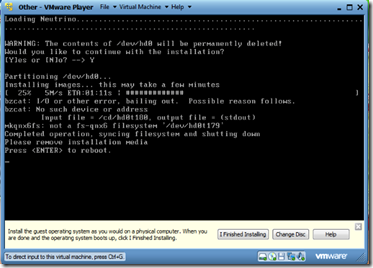
Blackberry Playbook simulator installation by VMWare errors
I tried to install playbook simulator through VMWare player, but could not succeed.
I am getting the below error.
Any thoughts ?
Monday, January 3, 2011
Hide/Show the flex elements by id in action script 3
Hide/Show any flex element by ID in action script. Toggle any element in flex.
The below example gives the toggle of HBox on click of the label.
Here is the code to achieve the toggle functionality of any flex element in actionscript 3.
Have added the comments in the code to explain use of each element.
The below example gives the toggle of HBox on click of the label.
Here is the code to achieve the toggle functionality of any flex element in actionscript 3.
Have added the comments in the code to explain use of each element.
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute" creationComplete="init()">
<mx:Script>
<![CDATA[
//Add event listner to any element in flex to call the below function to hide/show the HBox by id
//Say on click of the lable call the handlerFunction.
public function handlerFunction(event:Event):void {
//get the id of the element by getting the data of the calling element event
var id:String = event.currentTarget.data.toString();
//get the handle of parent element. i.e. VBox in the below code
var parentVBox:VBox = event.currentTarget.parent as VBox;
//get the handle to the element by id
var hBoxtoShow:HBox = parentVBox.getChildByName(id) as HBox;
//code to toggle the HBox (hide/show)
if (hBoxtoShow.includeInLayout) {
hBoxtoShow.includeInLayout = false;
hBoxtoShow.visible = false;
} else {
hBoxtoShow.includeInLayout = true;
hBoxtoShow.visible = true;
}
}
public function init():void {
//add HBox id to the lable data. This is used for dynamic hide/show of multiple elements
labelID.data = "hideHBox";
labelID.addEventListener(MouseEvent.CLICK , handlerFunction);
}
]]>
</mx:Script>
<mx:VBox id="mainVBox">
<mx:Label text="Click me" id="labelID"/>
<mx:HBox id="hideHBox">
<mx:Text text="Sample HBox filed to hide this on click of the label"/>
</mx:HBox>
</mx:VBox>
</mx:Application>
Google Motion Chart using XML datasource
Hide/Show any flex element by ID in action script. Toggle any element in flex.
The below example gives the toggle of HBox on click of the label.
Here is the code to achieve the toggle functionality of any flex element in actionscript 3.
Have added the comments in the code to explain use of each element.
The below example gives the toggle of HBox on click of the label.
Here is the code to achieve the toggle functionality of any flex element in actionscript 3.
Have added the comments in the code to explain use of each element.
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute" creationComplete="init()">
<mx:Script>
<![CDATA[
//Add event listner to any element in flex to call the below function to hide/show the HBox by id
//Say on click of the lable call the handlerFunction.
public function handlerFunction(event:Event):void {
//get the id of the element by getting the data of the calling element event
var id:String = event.currentTarget.data.toString();
//get the handle of parent element. i.e. VBox in the below code
var parentVBox:VBox = event.currentTarget.parent as VBox;
//get the handle to the element by id
var hBoxtoShow:HBox = parentVBox.getChildByName(id) as HBox;
//code to toggle the HBox (hide/show)
if (hBoxtoShow.includeInLayout) {
hBoxtoShow.includeInLayout = false;
hBoxtoShow.visible = false;
} else {
hBoxtoShow.includeInLayout = true;
hBoxtoShow.visible = true;
}
}
public function init():void {
//add HBox id to the lable data. This is used for dynamic hide/show of multiple elements
labelID.data = "hideHBox";
labelID.addEventListener(MouseEvent.CLICK , handlerFunction);
}
]]>
</mx:Script>
<mx:VBox id="mainVBox">
<mx:Label text="Click me" id="labelID"/>
<mx:HBox id="hideHBox">
<mx:Text text="Sample HBox filed to hide this on click of the label"/>
</mx:HBox>
</mx:VBox>
</mx:Application>
Flex progress bar while loading the xml data using URLLoader
Show progress bar in flex while loading the xml data using URLLoader class.
For progress bar display, have a separate MXML component called LoadingBar
MXML Main Code
MXML Loading Bar component code
The Flex Project looks like below image.
For progress bar display, have a separate MXML component called LoadingBar
MXML Main Code
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml"
xmlns:net="flash.net.*" layout="absolute" creationComplete="init()">
<mx:Script>
<![CDATA[
import mx.managers.PopUpManager;
import mx.containers.TitleWindow;
import flash.geom.Point;
import mx.containers.HBox;
import mx.controls.Spacer;
import mx.containers.*;
import mx.controls.*;
public var loadingBar:LoadingBar;
public function init():void{
loadingBar=LoadingBar(PopUpManager.createPopUp( this, LoadingBar , true));
loadingBar.progressBar.source = urlLoader;
PopUpManager.centerPopUp(loadingBar);
urlLoader.addEventListener(Event.COMPLETE, xmlLoaded);
urlLoader.load(new URLRequest("http://localhostdatasource"));
}
private function xmlLoaded(event:Event):void {
PopUpManager.removePopUp(loadingBar);
}
]]>
</mx:Script>
<net:URLLoader id="urlLoader" />
</mx:Application>
MXML Loading Bar component code
<?xml version="1.0" encoding="utf-8"?>
<mx:TitleWindow xmlns:mx="http://www.adobe.com/2006/mxml" title="Progress"
width="300" height="100" borderThicknessLeft="1" styleName="loadingStyle"
borderThicknessRight="1" borderThicknessBottom="1" borderThicknessTop="1" >
<mx:VBox width="100%" height="100%" verticalAlign="middle" horizontalAlign="center">
<mx:ProgressBar id="progressBar" label="Loading Data..." mode="event" labelPlacement="center" />
</mx:VBox>
</mx:TitleWindow>
The Flex Project looks like below image.
Flex & ActionScript 3 tips useful for code optimization & performance
There are many useful tips to optimize the flex & actionscript code.
The below site gives some of the tips to optimize flex code while developing.
ActionScript 3.0 and Flex optimization techniques and practices
The below site gives some of the tips to optimize flex code while developing.
ActionScript 3.0 and Flex optimization techniques and practices
Gauge in flex open source code by brightpointinc
I need to develop a dashboard application with the column/bar charts and Gauges.
I searched in google for Gauge chart, i could find Gauge charts by IBM Ilog Elixir which is licensed version.
I continued my searching for a free Gauge chart and at last i found Gauge chart by Brightpointinc which is an open source.
Its very easy to use and easily customizable.
You can find the sample and source code here -- http://www.brightpointinc.com/flexdemos/gauge_v04/gauge_v04.html
I searched in google for Gauge chart, i could find Gauge charts by IBM Ilog Elixir which is licensed version.
I continued my searching for a free Gauge chart and at last i found Gauge chart by Brightpointinc which is an open source.
Its very easy to use and easily customizable.
You can find the sample and source code here -- http://www.brightpointinc.com/flexdemos/gauge_v04/gauge_v04.html
Labels:
Flex,
Flex Charts,
Flex Guage Chart,
Open Source Code
Wedget Stack Graph in Flex by AXIIS Open Source
http://www.axiis.org/
Wedge Stack Graph is a fantastic chart that can be easily customizable and its free.
Link to download the source code -- http://www.axiis.org/examples/WedgeStackChartExample.html
Wedge Stack Graph is a fantastic chart that can be easily customizable and its free.
Link to download the source code -- http://www.axiis.org/examples/WedgeStackChartExample.html
Labels:
Flex,
Flex Charts,
Open Source Code,
Widget Stack Graph
Flex Pie Chart using XML as data source
Pie Chart in flex using XML as dataprovider for piechart
The XML format should be as shown below.
The Flex application code is shown below.
The result would be like the below image.

The XML format should be as shown below.
<?xml version="1.0" encoding="utf-8" ?>
<items>
<item name="option1" number="2000" />
<item name="option2" number="9000" />
<item name="option3" number="5000" />
<item name="option4" number="7000" />
</items>
The Flex application code is shown below.
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute">
<mx:HTTPService id="dataRequest" url="" showBusyCursor="true" fault="dataRequestFaultHandler(event);" />
<mx:Script>
<![CDATA[
import mx.rpc.events.ResultEvent;
import mx.rpc.events.FaultEvent;
import mx.controls.Alert;
import mx.collections.ArrayCollection;
public function initApp():void {
var timeStampForNocache:Date = new Date() ;
var urlAgent:String = "Your XML returing URL PATH & tim=" + timeStampForNocache.toString();
dataRequest.url = urlAgent;
dataRequest.send();
}
[Bindable]
private var stats:ArrayCollection;
private function dataRequestFaultHandler(event:FaultEvent):void {
Alert.show(event.fault.message);
}
]]> </mx:Script>
<mx:PieChart width="100%" height="100%" showDataTips="true" dataProvider="{dataRequest.lastResult.items.item}" id="myChart">
<mx:series>
<mx:PieSeries width="100%" height="100%" field="number" nameField="name" />
</mx:series>
</mx:PieChart>
<mx:Legend direction="horizontal" dataProvider="{myChart}"/>
</mx:Application>
The result would be like the below image.

Flex Column Chart using XML as source
Column Chart in flex using XML as dataprovider for column chart
The XML format should be as shown below.
The Flex application code is shown below.
The result would be like the below image.

The XML format should be as shown below.
<items>
<item>
<name> Test1 </name>
<number> 1000 </number>
</item>
<item>
<name> Test1 </name>
<number> 1000 </number>
</item>
<item>
<name> Test1 </name>
<number> 1000 </number>
</item>
<item>
<name> Test1 </name>
<number> 1000 </number>
</item>
</items>The Flex application code is shown below.
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute" creationComplete="initApp()">
<mx:HTTPService id="dataRequest" url="" showBusyCursor="true" result="dataRequestResultHandler(event);" fault="dataRequestFaultHandler(event);" />
<mx:Script>
<![CDATA[
import mx.rpc.events.ResultEvent;
import mx.rpc.events.FaultEvent;
import mx.controls.Alert;
import mx.collections.ArrayCollection;
public function initApp():void {
var timeStampForNocache:Date = new Date() ;
var urlAgent:String = "Your XML returing URL PATH & tim=" + timeStampForNocache.toString();
dataRequest.url = urlAgent;
dataRequest.send();
}
[Bindable]
private var stats:ArrayCollection;
private function dataRequestResultHandler(event:ResultEvent):void {
stats = event.result.items.item;
}
private function dataRequestFaultHandler(event:FaultEvent):void {
Alert.show(event.fault.message);
}
]]> </mx:Script>
<mx:ColumnChart id="xmlChartBar" dataProvider="{stats}" showDataTips="true" width="500">
<mx:horizontalAxis>
<mx:CategoryAxis dataProvider="{stats}" categoryField="option"/>
</mx:horizontalAxis>
<mx:series>
<mx:ColumnSeries showDataEffect="fadeIn" xField="name" yField="number" displayName="Hits" />
</mx:series>
</mx:ColumnChart>
</mx:Application>The result would be like the below image.

Subscribe to:
Posts (Atom)