Android components in form layout example sample code shown below.
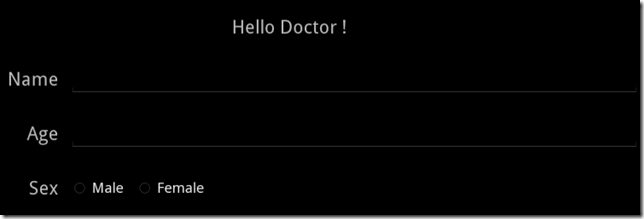
The output looks like in the below image.
main.xml has the following code to show the components in vertical layout. It should look like a form. <?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical"
android:layout_margin="50sp">
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
android:text="@string/hello"
android:textSize="32sp" />
<!-- Name -->
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:paddingTop="50sp"
android:orientation="horizontal" >
<TextView
android:layout_width="200sp"
android:gravity="right"
android:layout_height="wrap_content"
android:text="@string/pname"
android:textSize="32sp" />
<EditText
android:id="@+id/nameID"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="20sp"
android:inputType="text" >
</EditText>
</LinearLayout>
<!-- Age -->
<LinearLayout android:layout_marginTop="50sp"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<TextView
android:layout_height="wrap_content"
android:layout_width="200sp"
android:gravity="right"
android:text="@string/page"
android:textSize="32sp" />
<EditText
android:id="@+id/ageID"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="20sp"
android:inputType="text" />
</LinearLayout>
<!-- Sex -->
<LinearLayout android:layout_marginTop="50sp" android:layout_gravity="center_vertical"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<TextView
android:layout_height="wrap_content"
android:layout_width="200sp"
android:gravity="right"
android:text="@string/psex"
android:textSize="32sp" />
<RadioGroup android:orientation="horizontal"
android:layout_marginLeft="20sp"
android:layout_width="fill_parent"
android:layout_height="wrap_content">
<RadioButton
android:textSize="24sp"
android:text="@string/pmale"/>
<RadioButton android:layout_marginLeft="20sp"
android:textSize="24sp"
android:text="@string/pfmale"/>
</RadioGroup>
</LinearLayout>
</LinearLayout>

No comments:
Post a Comment